How to Add Popular Post Widget In Blogger
Popular Posts Widget In Blogger
Follow below steps how install Elegant Popular Posts Widget
for your Blogger blog:
There are Seven Steps to Add Popular Post widget Button In Blogger
Step 1
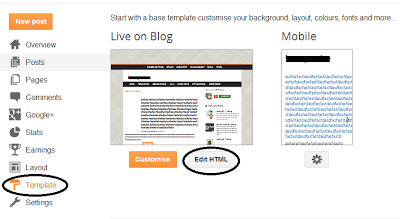
Login into your Blogger Account. Go to Your Blogger
Dashboard and Click on Layout tab at the left side panel. Now click on Add a
Gadget Link like below picture.
Popular Post widget Kaise Add Kare Blogger Main
Step 2
After click on Add a Gadget Link a popup window will open with all
available gadgets. Select popular post widgets from gadgets list. See
below picture for more help.
Popular Post Widget Add Karne Ka Tarika Blogger Main
Step 3
Step 4
Now search below code with the help of CTRL + F:
]]></b:skin>
Step 5
Now paste below code just above ]]></b:skin>
/* Popular Posts Widget customized by haakblog.com */
.PopularPosts .item-thumbnail { display: block; height: 190px; margin: 0; overflow: hidden; position: relative; width: 100%; }
.PopularPosts .item-title { position: relative; }
.PopularPosts img { display: block; height: auto; position: absolute; width:auto; transition: all 1s ease 0s; }
.item-title a { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-family: Impact; font-size: 17px; font-weight: 100; padding: 10px 0; position: absolute; right: 0; text-align: center; top: 30px; width: 100%; }
.item-snippet { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-weight: 900; left: 12%; padding: 10px; position: absolute; text-align: center; top: 95px; width: 70%; }
.item-content:hover img {transform: rotate(10deg) scale(1.2);}
.item-content { position: relative; }
Step 6
Now search </body> and paste below given code just
above it:
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'/>
<script type='text/javascript'>
$(document).ready(function() {$('.PopularPosts img').attr('src', function(i, src) {return src.replace( 's72-c', 's400' );});});
</script>
<script type='text/javascript'>
//<![CDATA[
// Popular Posts customization by haakblog.com
// Trim Code by MS-potilas 2012
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,120);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
//]]>
</script>
Step 7
Now Save Template button.





0 comments:
Post a Comment